New Contact Form Design | Full-Stack Google Contacts Clone with Adonis.js /Node.js and Quasar (Vue.js)

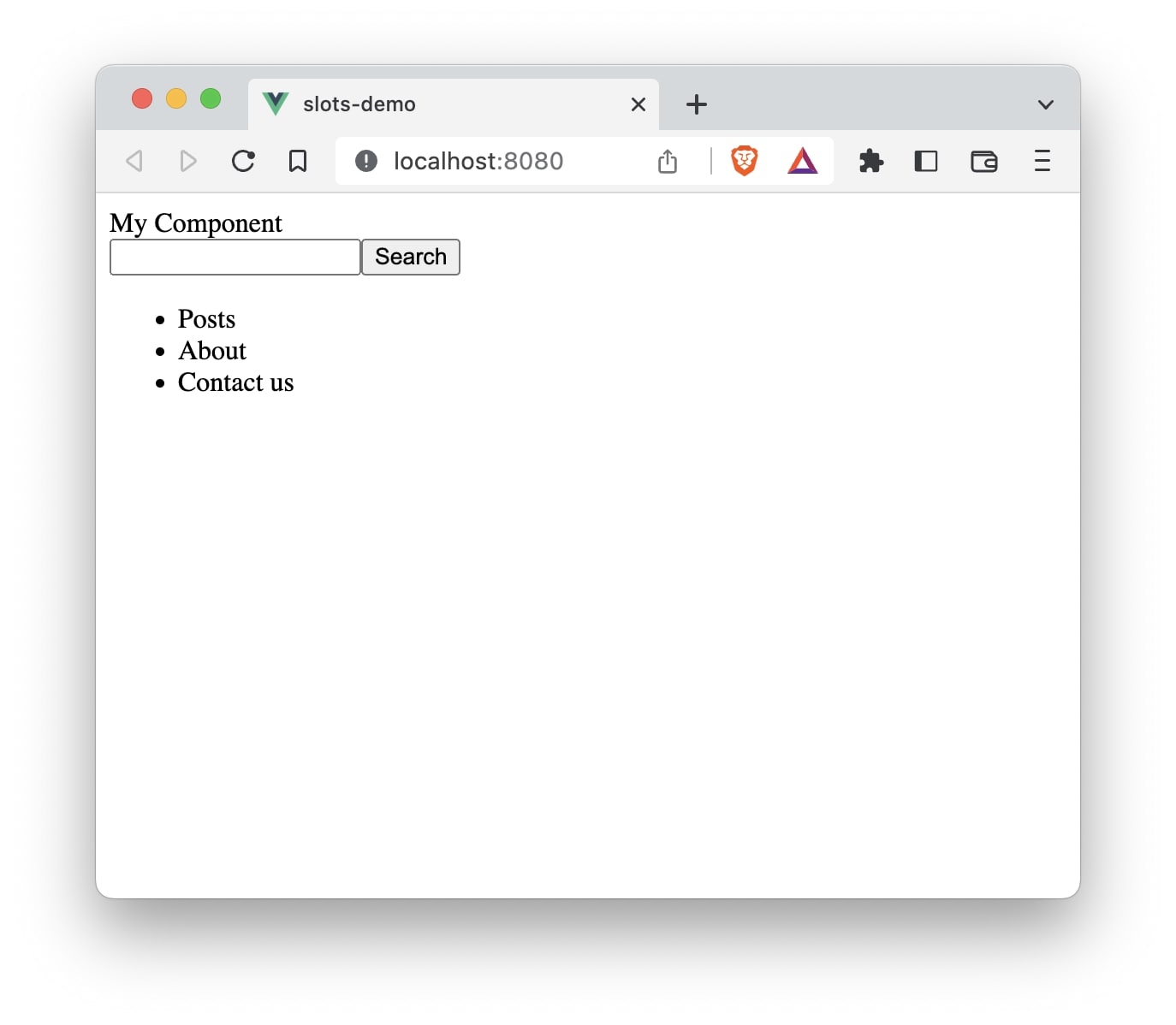
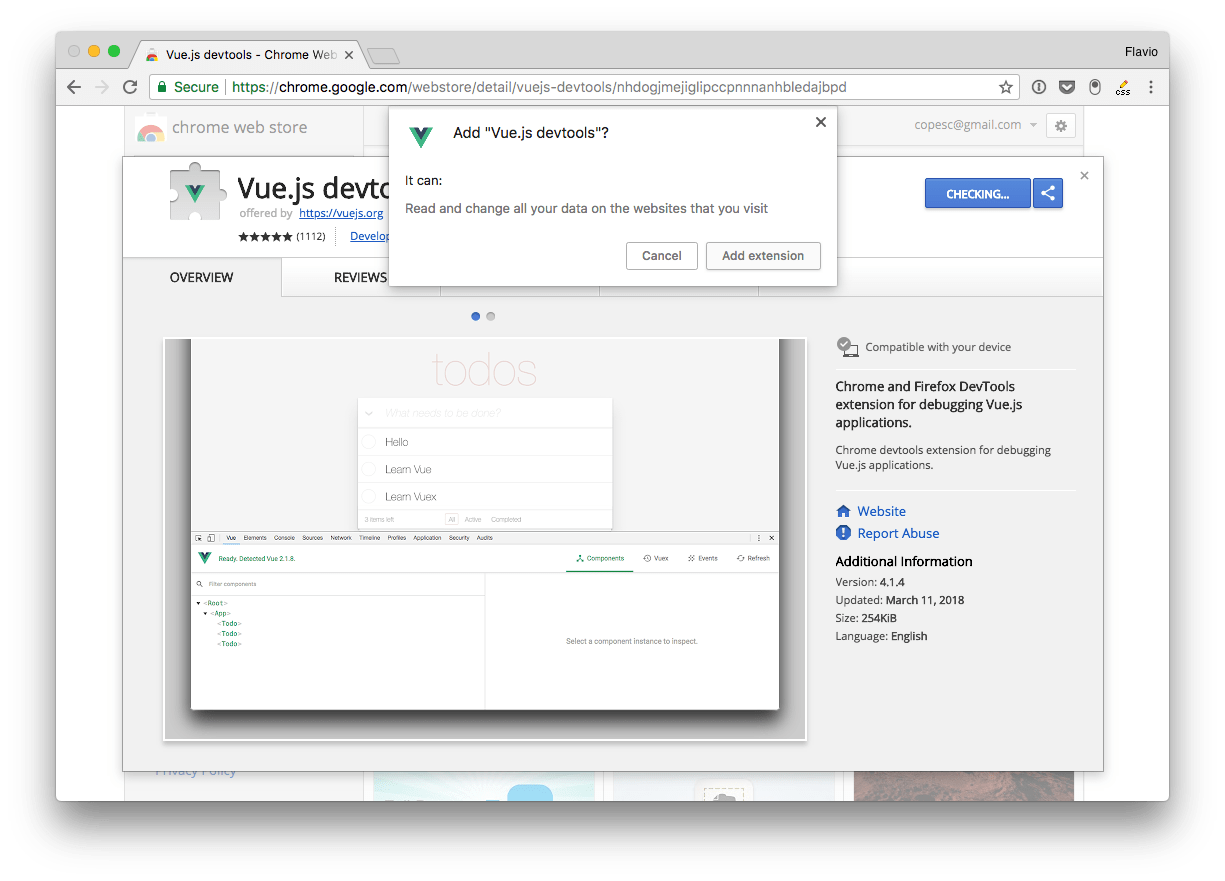
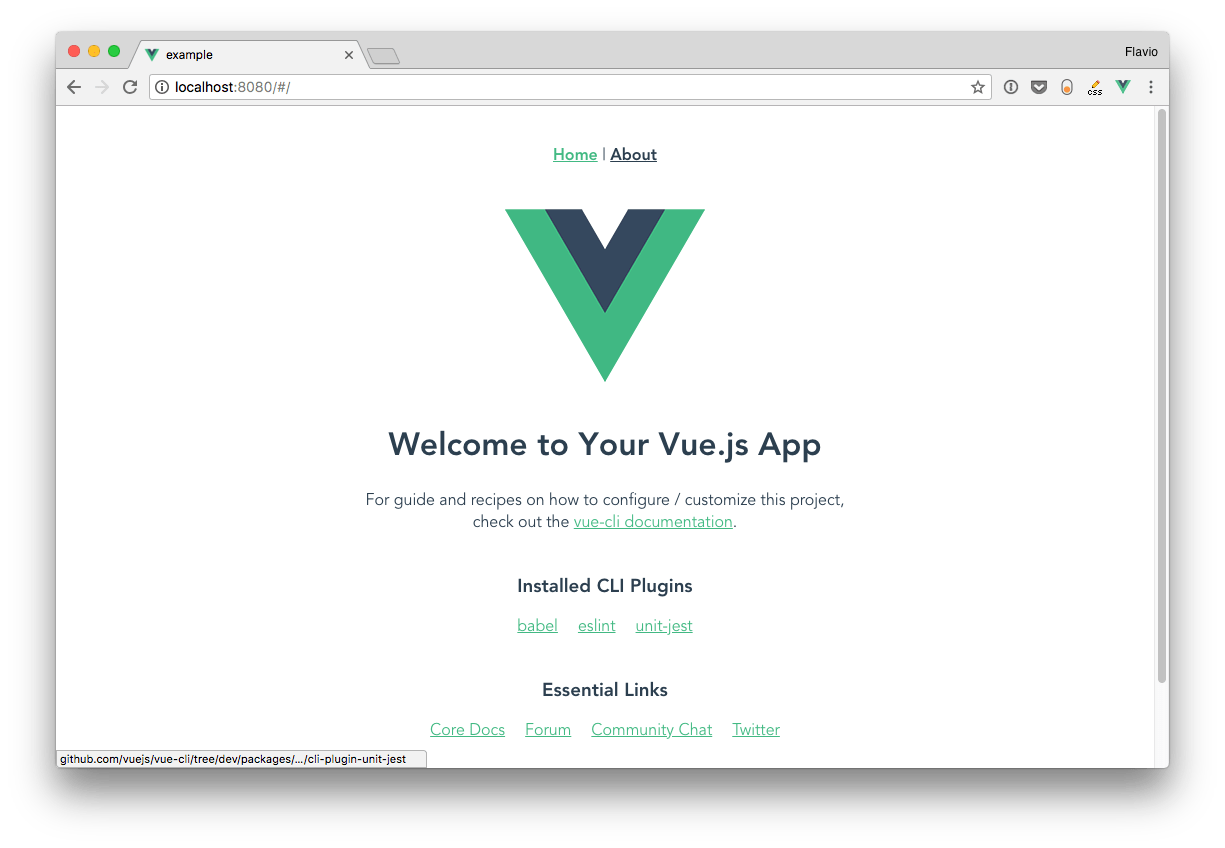
The Vue Handbook: a thorough introduction to Vue.js | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Vue - Js 2 Web Development Projects - Learn Vue - Js by Building 6 Web Apps | PDF | Web Application | Java Script

vue.js - Vuetify: My navigation drawer is positioned over another element ( toolbar) - Stack Overflow
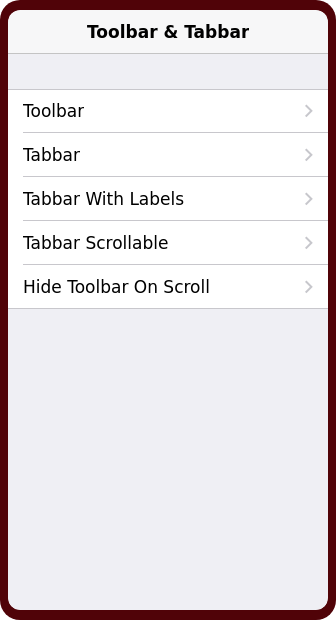
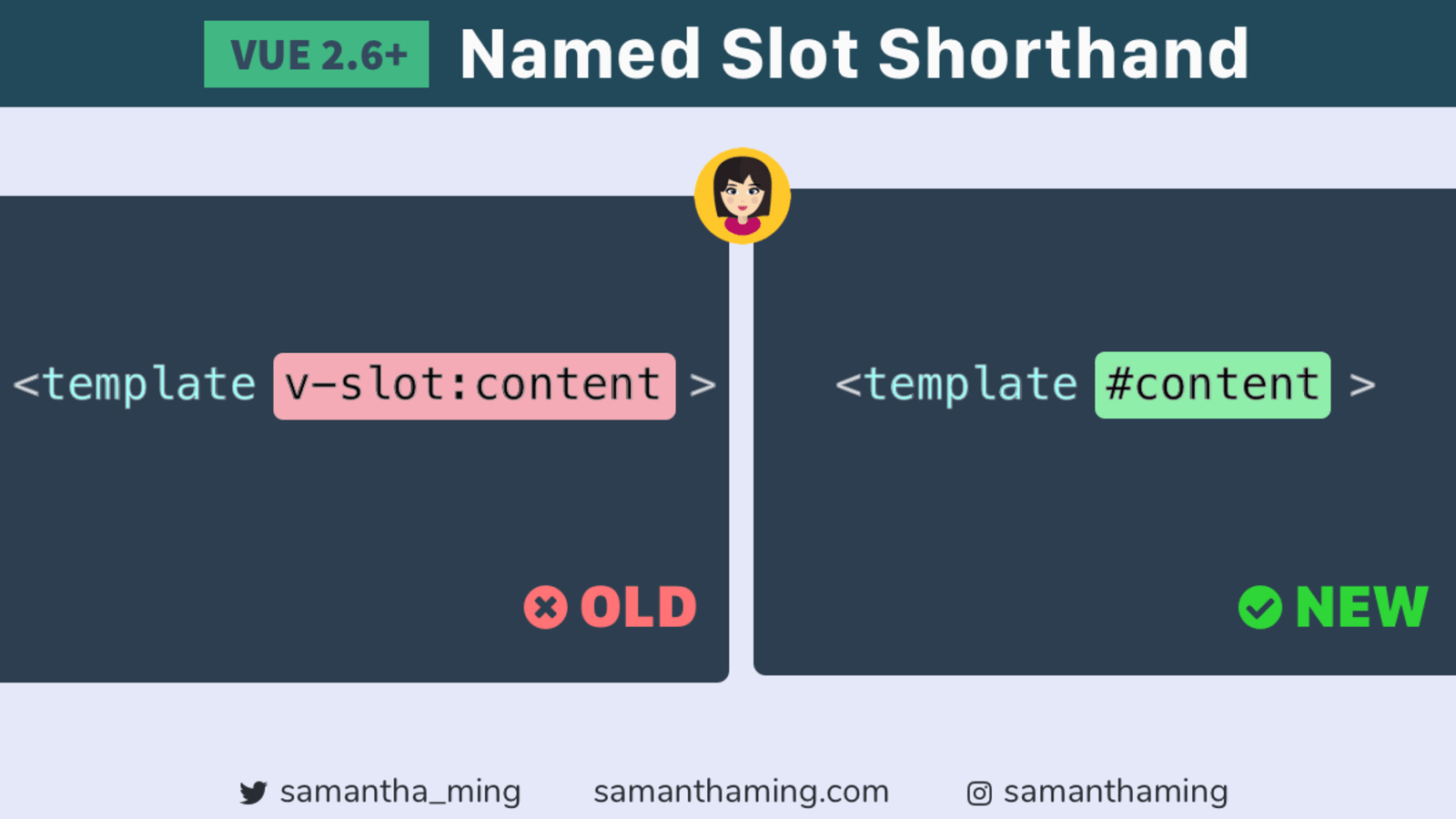
Toolbar requires slot attribute which is deprecated in Vue.js 3 · Issue #639 · primefaces/primevue · GitHub