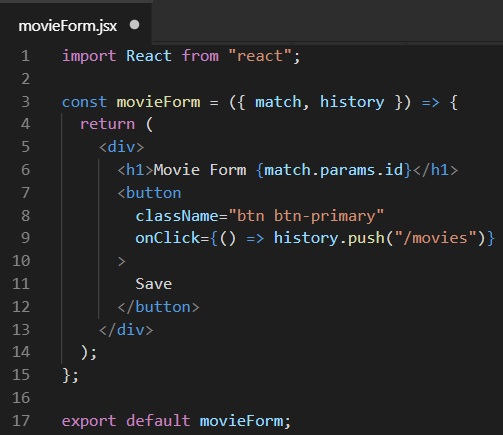
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

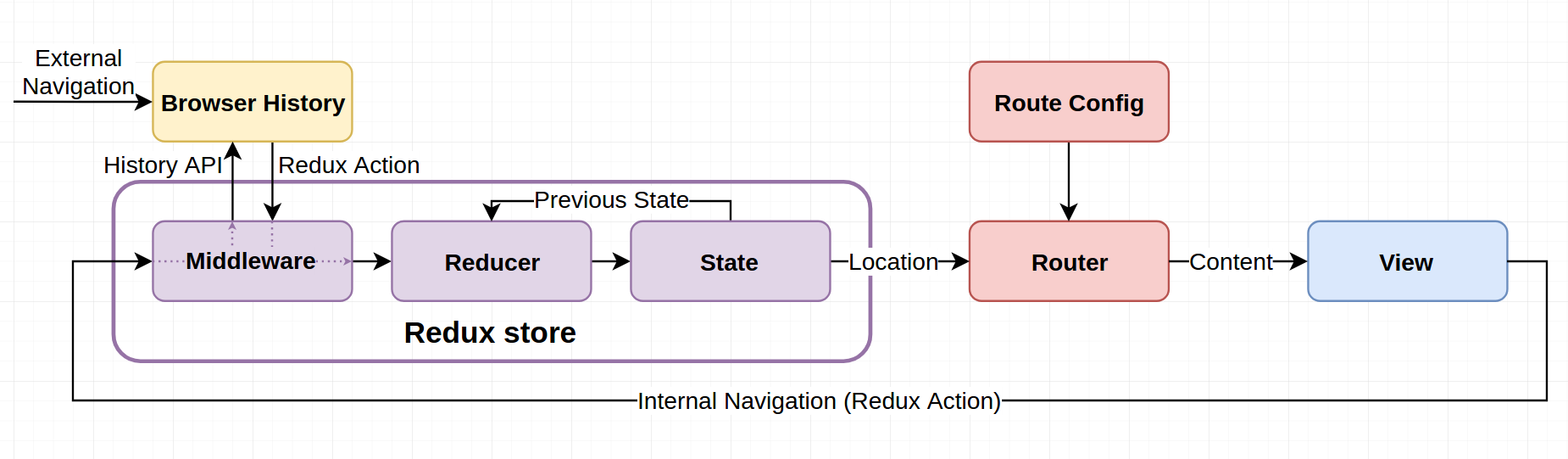
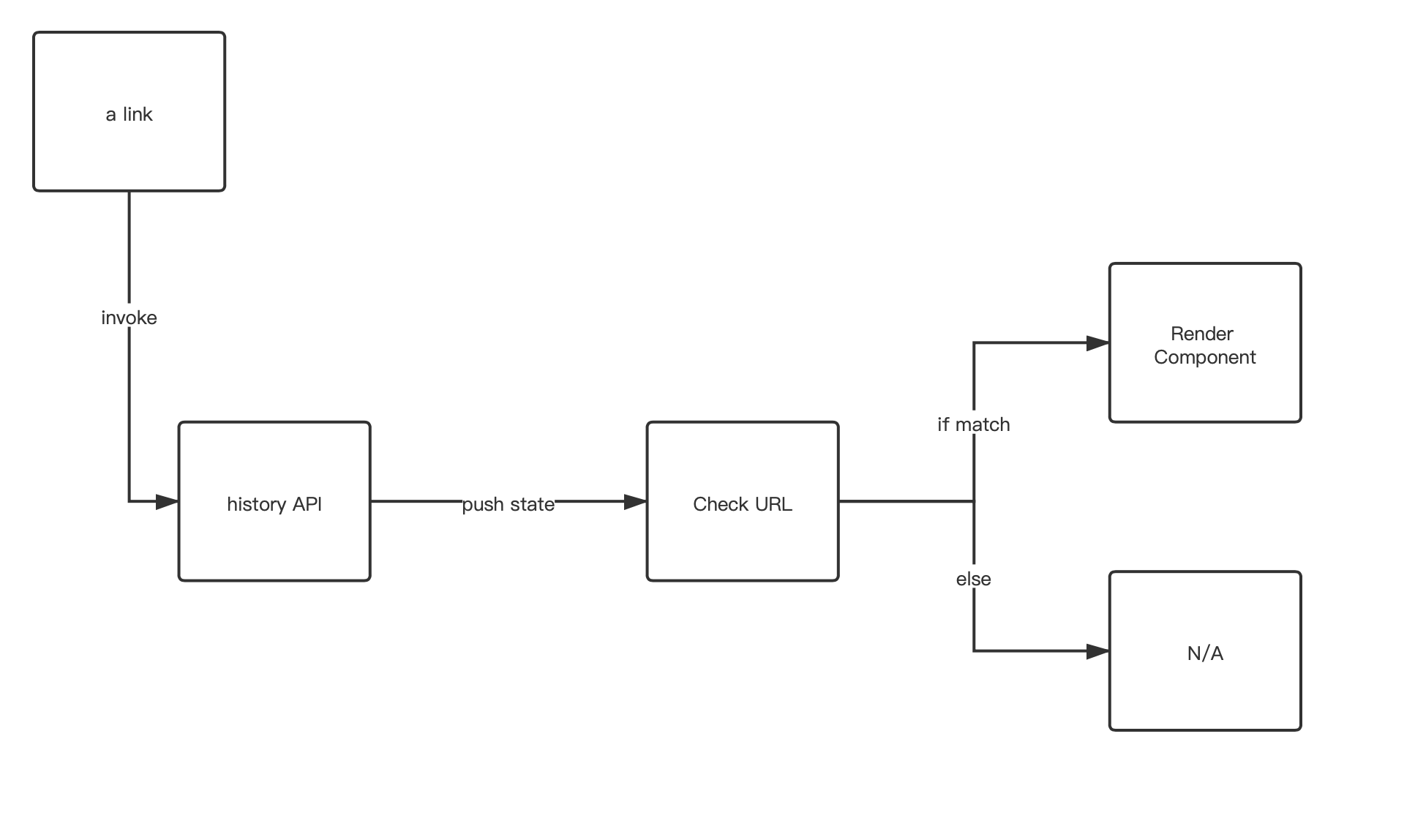
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun






![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLCPm1DQiXSiYAuWbuuL5x_ssGb2Ig)