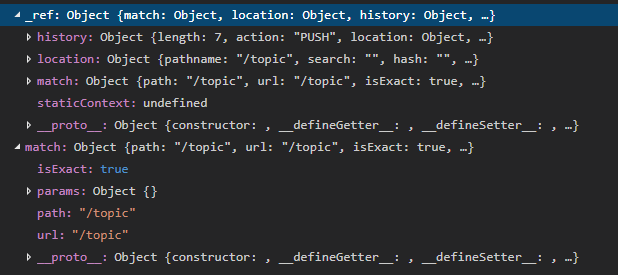
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

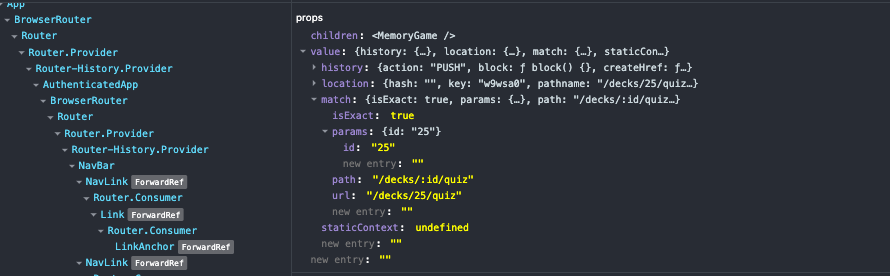
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

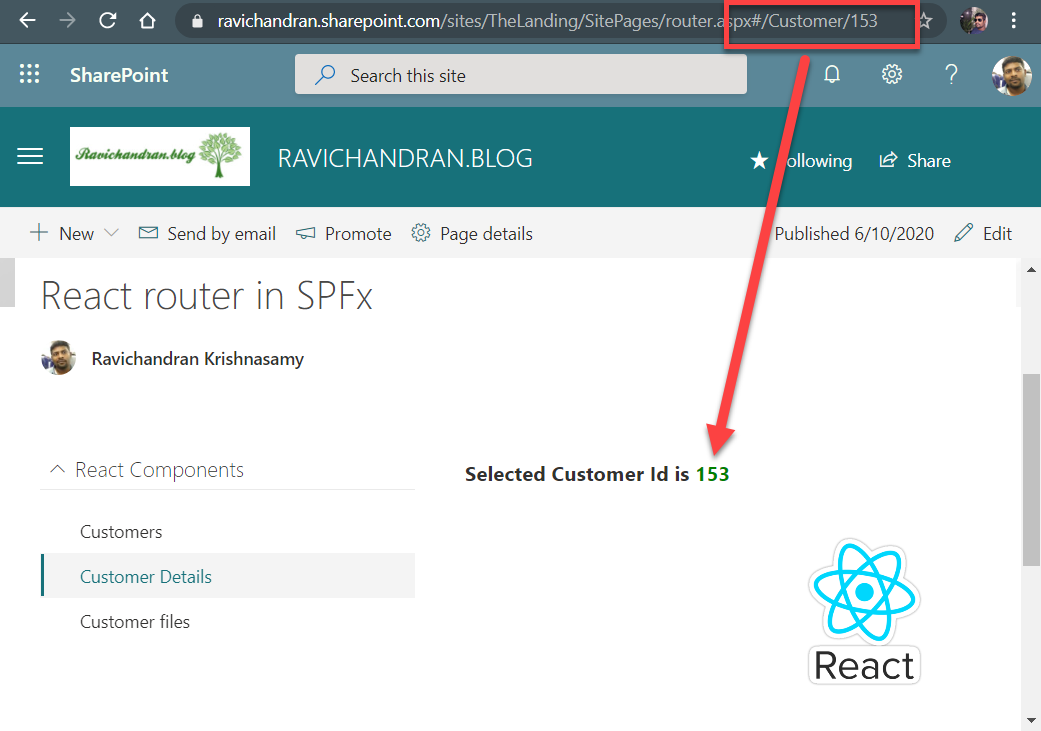
javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)








![24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube 24] React JS | Route Parameters | React Router V5 | match | useParams - YouTube](https://i.ytimg.com/vi/j3FinAH5Mp4/maxresdefault.jpg)