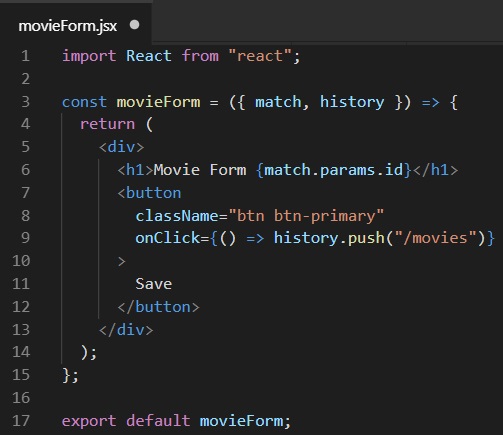
Using Router Props in React. It is common in React to use Routes… | by Ojo Timilehin Joseph | CodeX | Medium

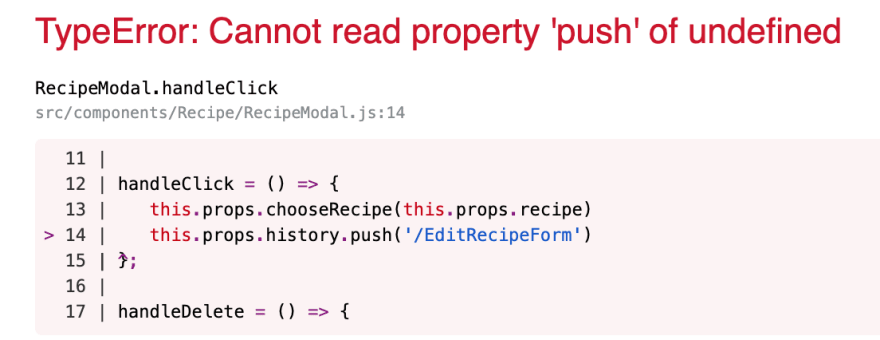
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow
Bug]: history prop (createBrowserHistory object) is no longer supported for Router/BrowserRouter · Issue #8325 · remix-run/react-router · GitHub






![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLCPm1DQiXSiYAuWbuuL5x_ssGb2Ig)