hashHistory.goback will cause componentDidMount of last component · Issue #5375 · remix-run/react-router · GitHub

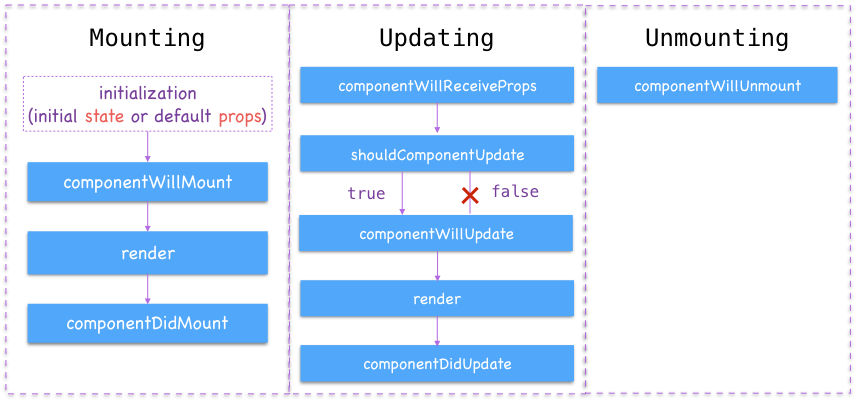
useEffect` Hook replaces the `componentDidMount`, `componentDidUpdate`, and `componentWillUnmount` lifecycle methods. : r/reactjs
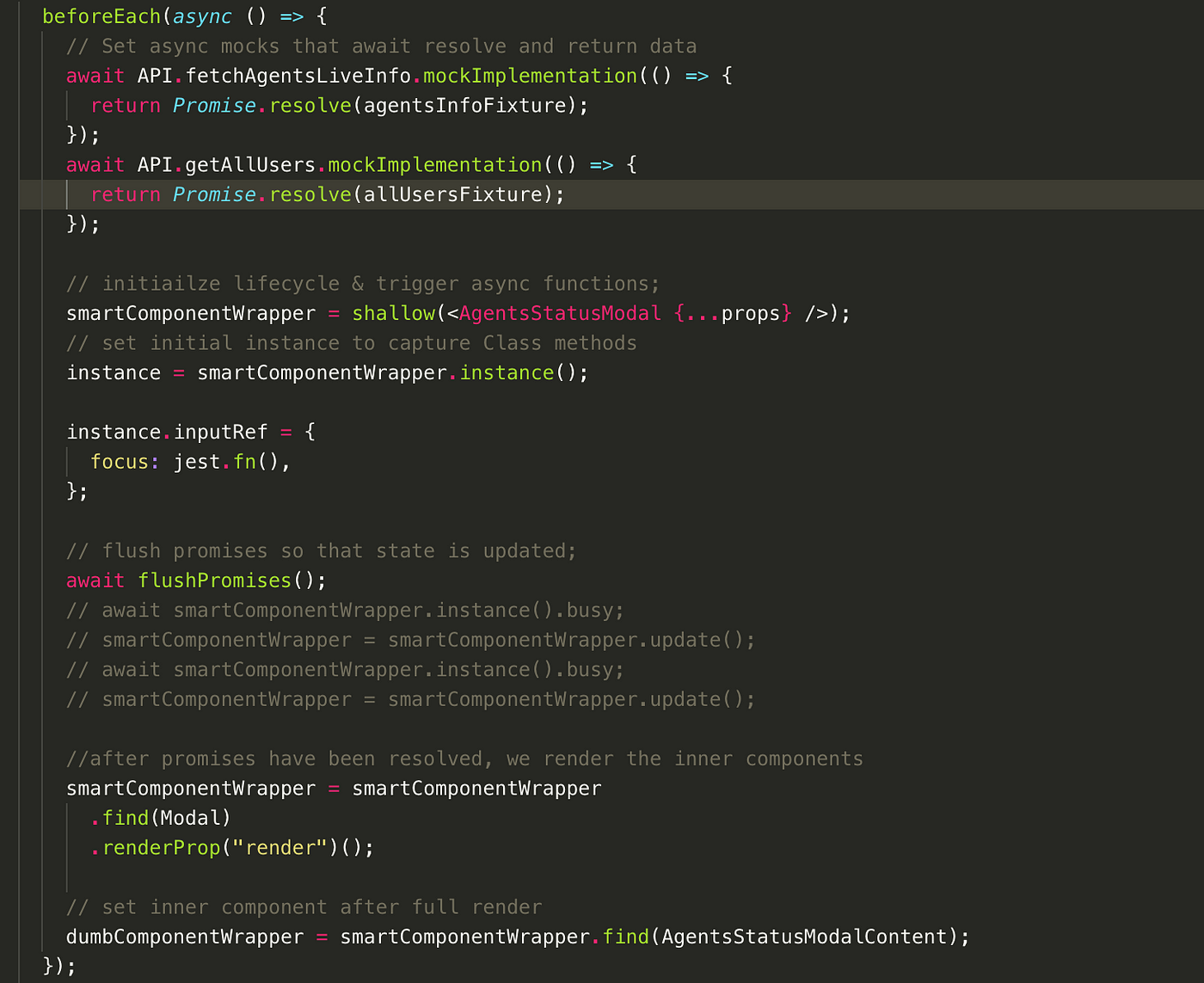
Is componentDidMount expected to be called twice? · Issue #79 · reactjs/ react-transition-group · GitHub
componentDidMount not called when expected. bug or feature? · Issue #1284 · remix-run/react-router · GitHub
componentWillUnMount is not called when the router changes · Issue #1671 · remix-run/react-router · GitHub
Calling `navigate` in `componentDidMount` is not detected; works in `useEffect` · Issue #404 · reach/router · GitHub

javascript - React componentDidMount not firing and not updating state in electron app - Stack Overflow
Switch is re-mounting the same component on route change · Issue #4578 · remix-run/react-router · GitHub