Method for forcing final step to be complete. · Issue #72 · 24ark/react- native-step-indicator · GitHub

Proper Text alignment in vertical step indicator · Issue #111 · 24ark/react- native-step-indicator · GitHub

How to Add a Step Indicator to Your React Native App | How do you use react Native step indicator - YouTube

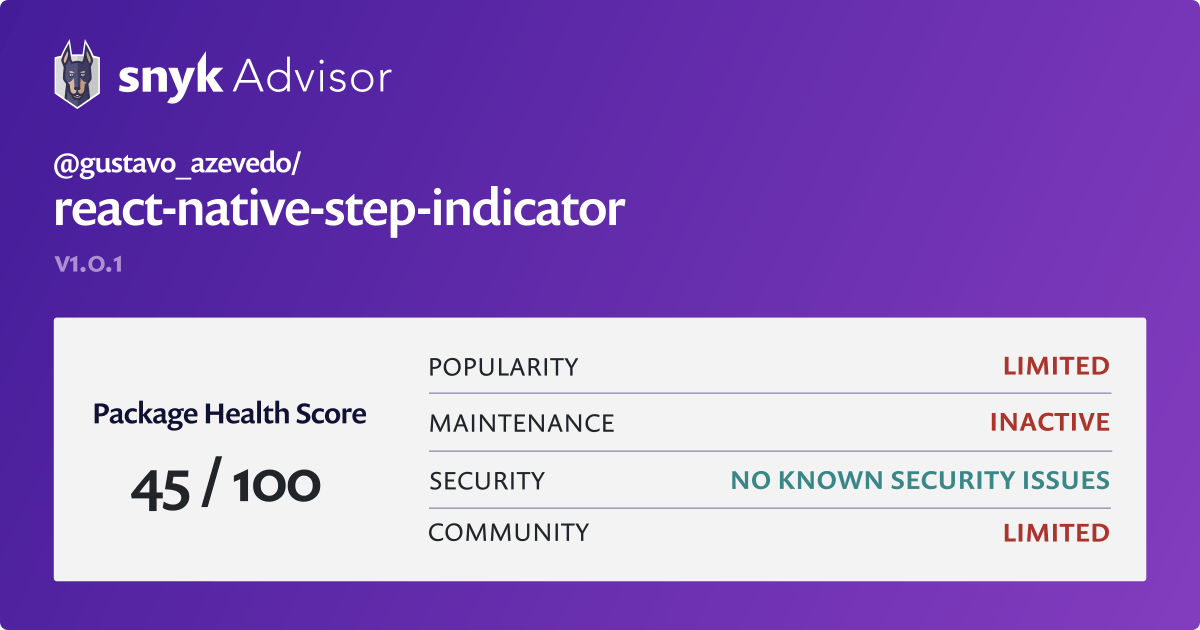
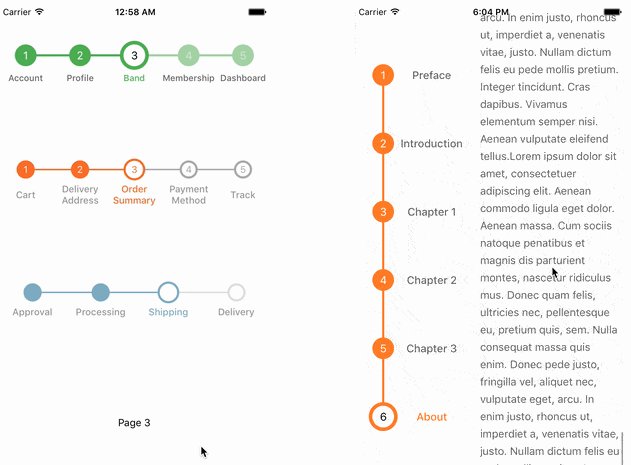
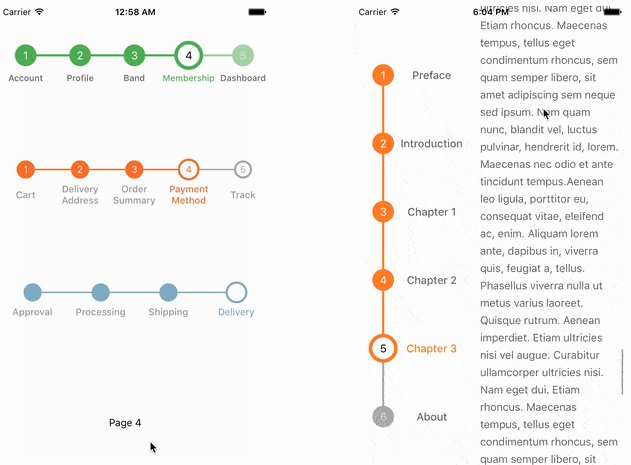
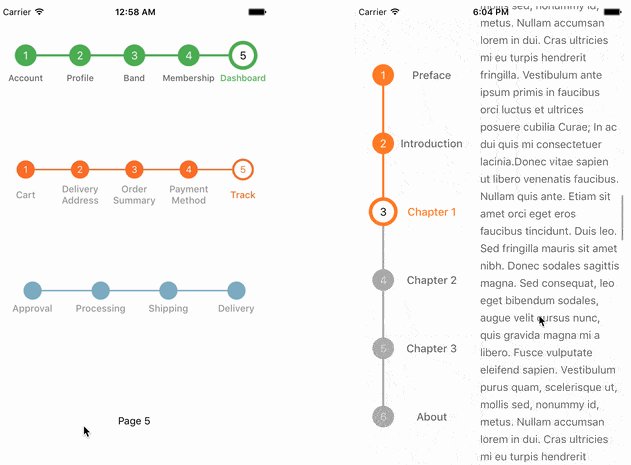
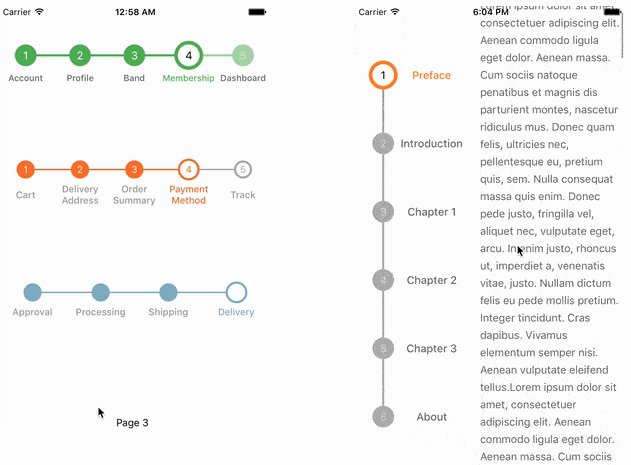
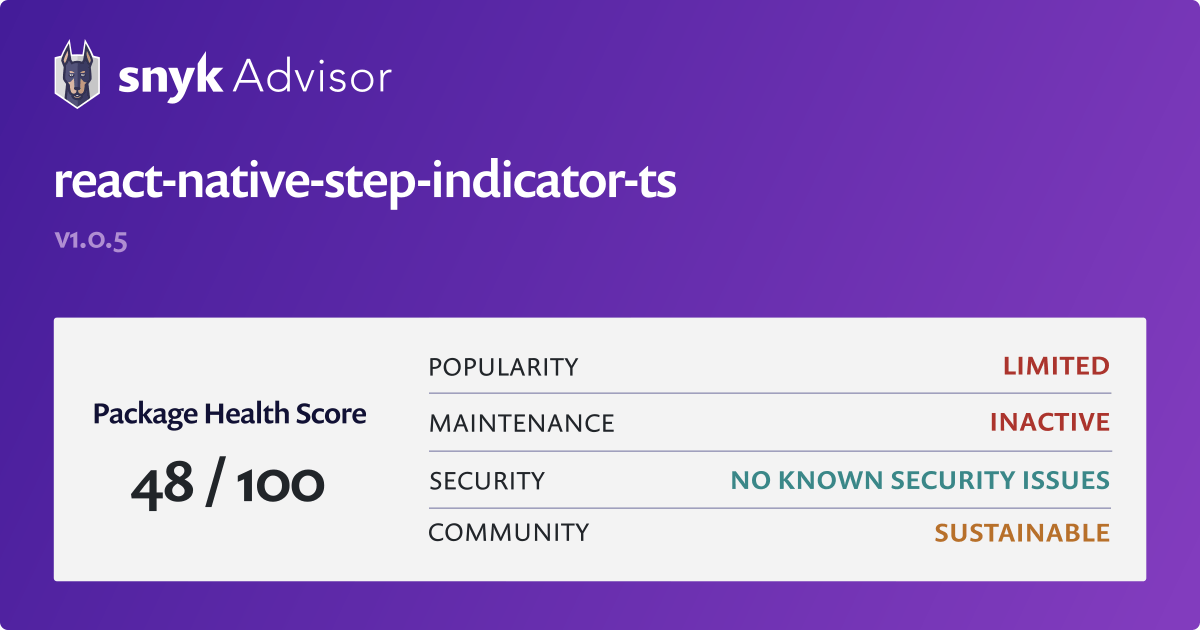
GitHub - 24ark/react-native-step-indicator: A simple react-native implementation of step indicator widget compatible with the ViewPager and ListView.

styling - Change border width of progress step indicators using react-native -progress-steps - Stack Overflow

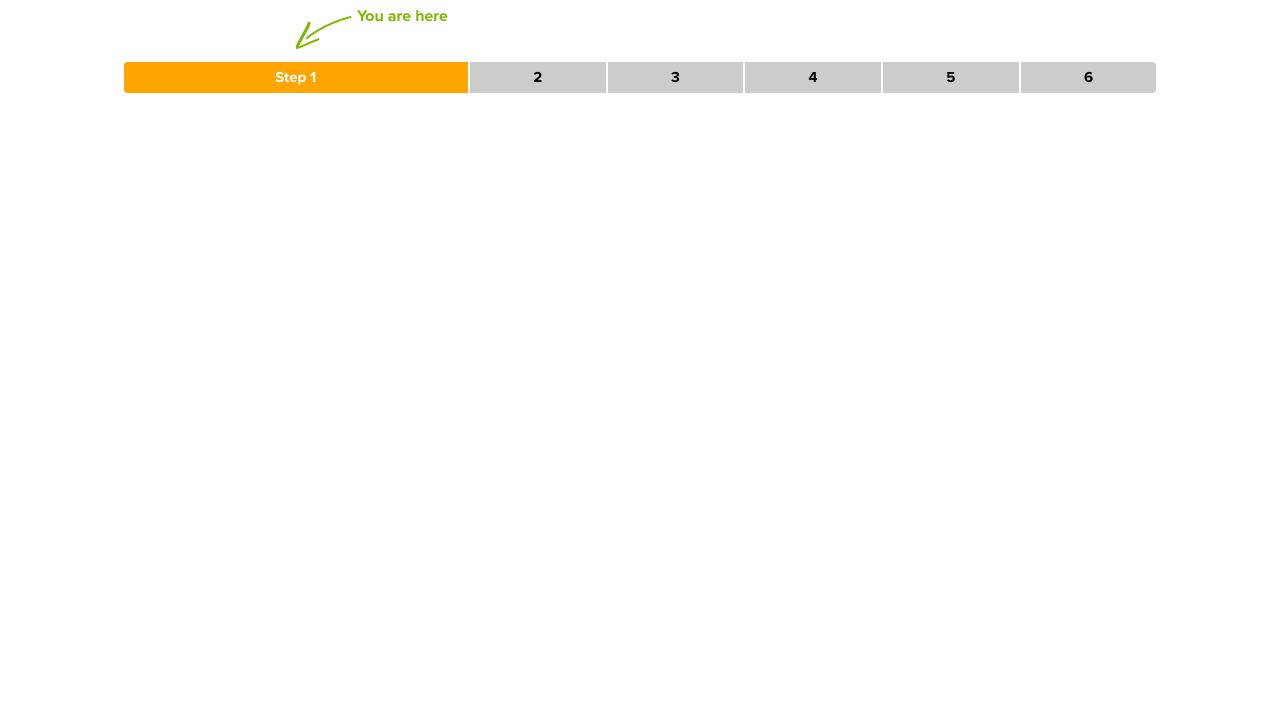
![Create a Customizable Progress Steps Component in ReactJS [Step by Step] Create a Customizable Progress Steps Component in ReactJS [Step by Step]](https://www.codevertiser.com/static/002b80bd6489843c7548265c6bffa1ee/120f1/progress-steps-cover.png)