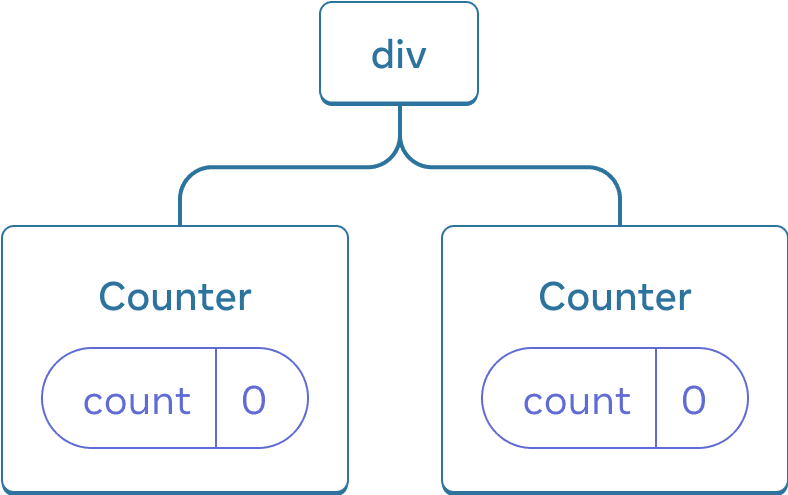
reactjs - React routing - are component state values preserved, and can useReducer be used with some useState variables in it? - Stack Overflow
Bug]: preserve `location.state` reference on navigation · Issue #9732 · remix-run/react-router · GitHub
How can I preserve query parameters when changing route? · Issue #2185 · remix-run/react-router · GitHub

reactjs - How to retain state of previous page while navigating back to it from another page? - Stack Overflow

reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

scrollbar - How to preserve scroll state when calling router.refresh() in Next JS app router - Stack Overflow