
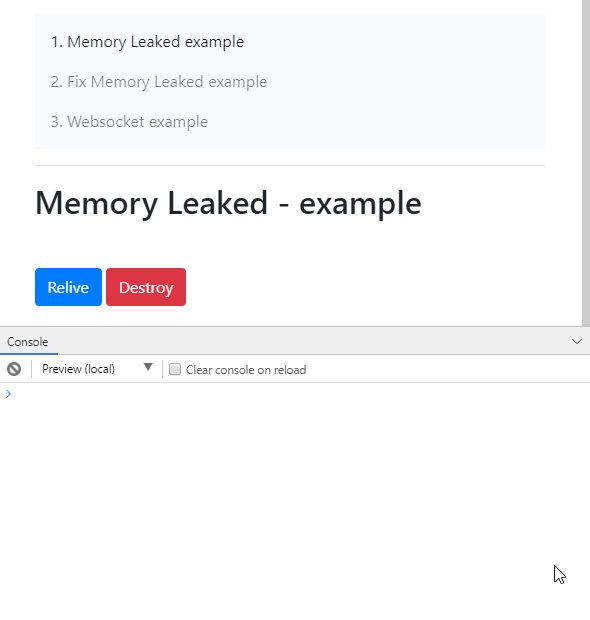
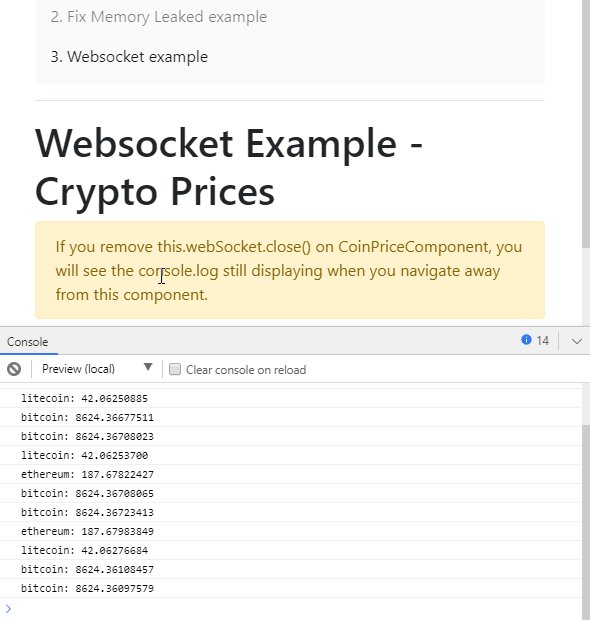
Understand and prevent the most common memory leaks in Angular application - Subscription unsubscribe - Trung Vo
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

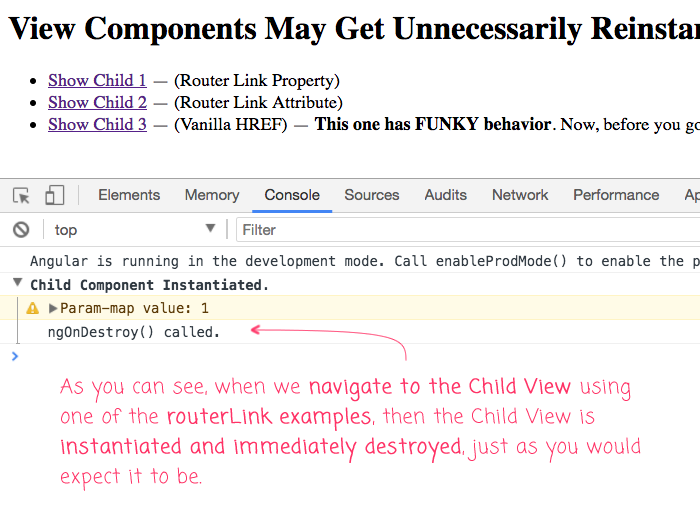
javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow