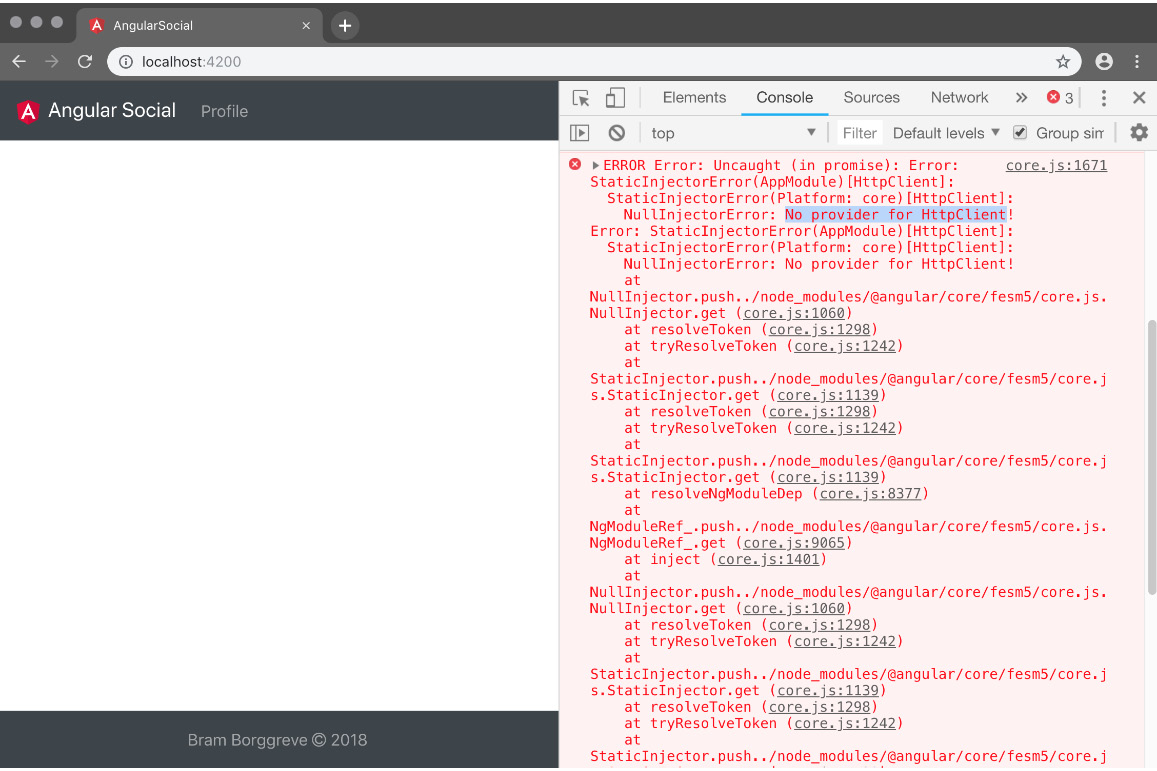
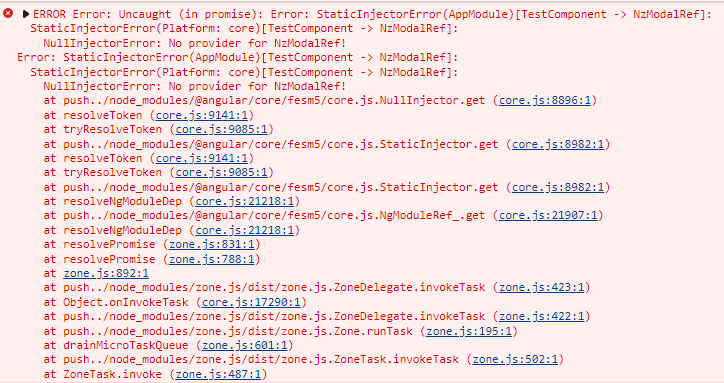
![ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub](https://user-images.githubusercontent.com/13185821/50752197-2eb55a00-1288-11e9-9084-8e9b1b9fb8fc.png)
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
![html - ERROR Error: StaticInjectorError(AppModule)[StorieControllerComponent -> DataService]: - Stack Overflow html - ERROR Error: StaticInjectorError(AppModule)[StorieControllerComponent -> DataService]: - Stack Overflow](https://i.stack.imgur.com/tHRc8.png)
html - ERROR Error: StaticInjectorError(AppModule)[StorieControllerComponent -> DataService]: - Stack Overflow
![ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub](https://user-images.githubusercontent.com/13185821/50752360-f2362e00-1288-11e9-92bd-7204f4b8160b.png)
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub

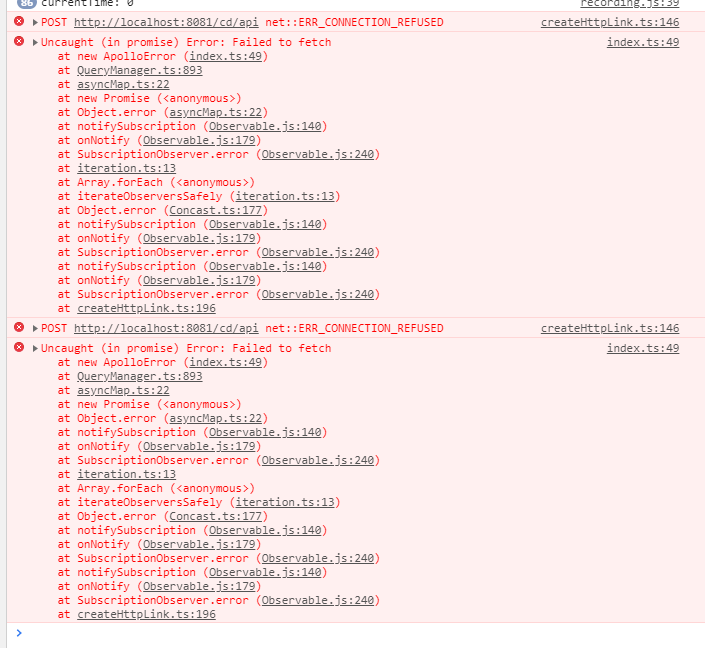
新建ionic providers core.js:1449 ERROR Error: Uncaught (in promise): Error: StaticInjectorError(AppMo_皮卡砖的博客-CSDN博客
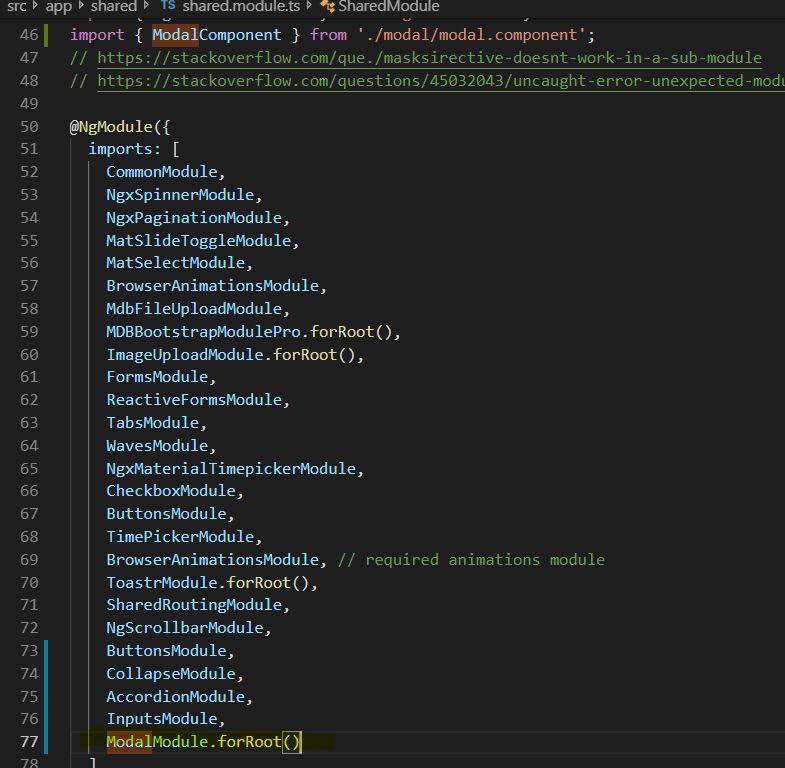
![Error: Uncaught (in promise): NullInjectorError: StaticInjectorError( AppModule)[NgxSpinnerComponent -> NgxSpinnerService] · Issue #149 · Napster2210/ngx-spinner · GitHub Error: Uncaught (in promise): NullInjectorError: StaticInjectorError( AppModule)[NgxSpinnerComponent -> NgxSpinnerService] · Issue #149 · Napster2210/ngx-spinner · GitHub](https://user-images.githubusercontent.com/40704841/91610708-2a9fe980-e950-11ea-994b-0071db123d97.png)







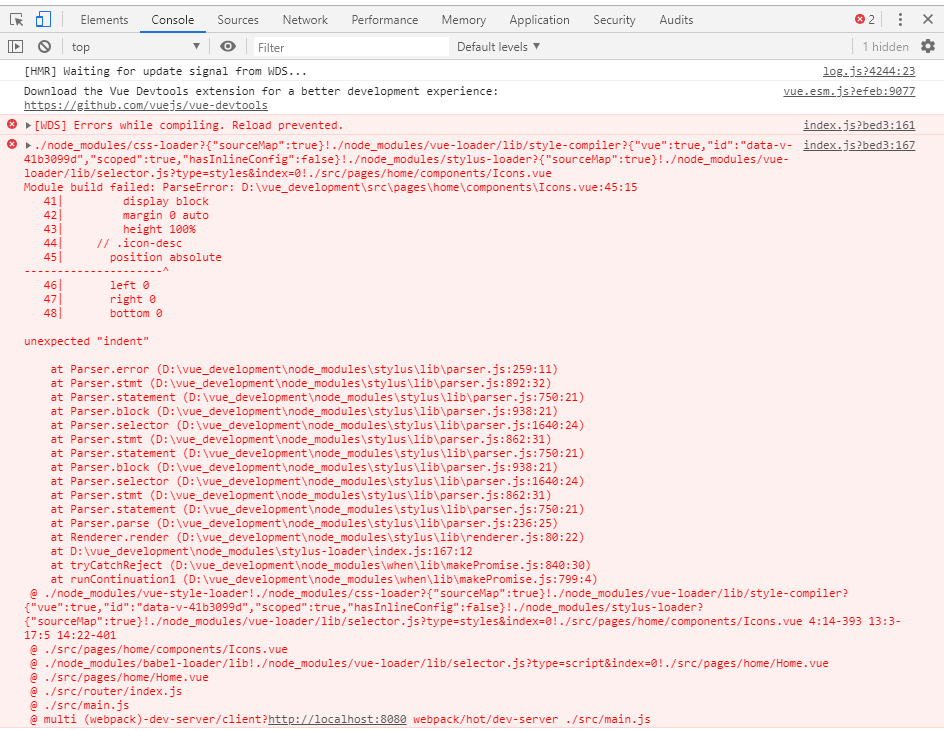
![Angular2からAngular4に移行してうまく動かなかったところ[Animation] - Qiita Angular2からAngular4に移行してうまく動かなかったところ[Animation] - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F104322%2F5130174e-8c08-194c-7239-6f5580bfbcd3.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a0e062ec3e805a948b371efabeaf0fac)





![typescript] Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - SyntaxFix typescript] Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - SyntaxFix](https://i.stack.imgur.com/zE9JI.png)