
Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium
router) Child routes handled by same component as parent route · Issue #20299 · angular/angular · GitHub

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

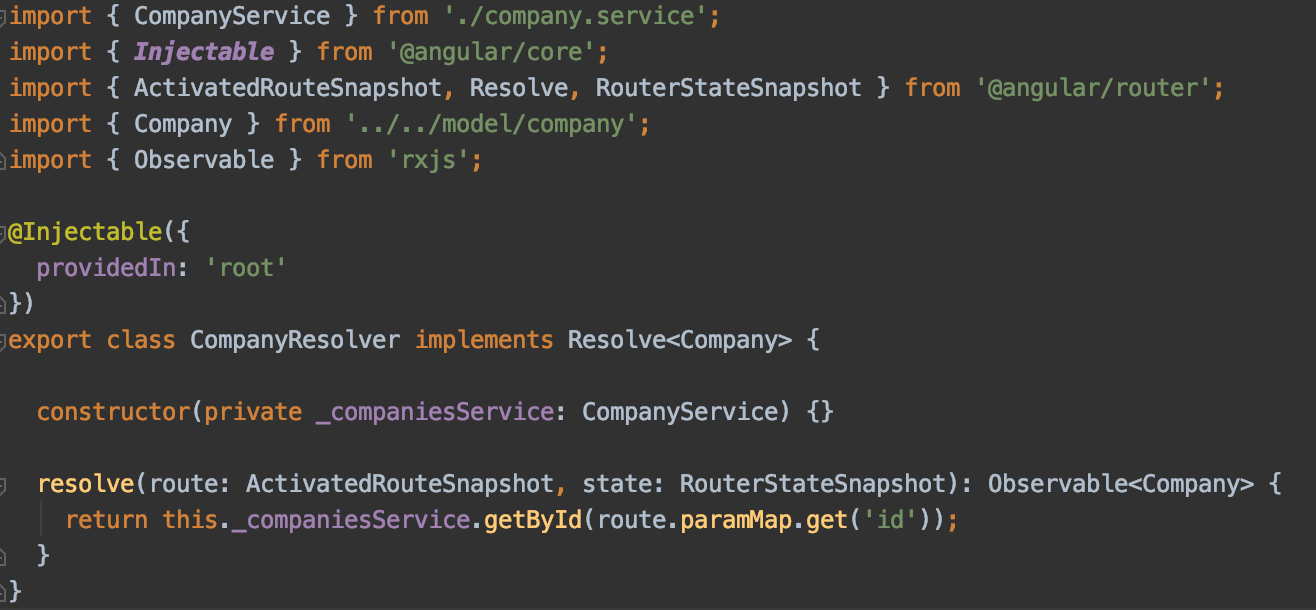
Reuse Angular component with resolver as a subcomponent in your template. | by Santi Barbat | Medium